Hack 16. Create Drop-Down Stickies
Use DHTML to position sticky drop-down windows relative to keywords in your HTML. Attaching a drop-down sticky to a word or phrase in your document is an easy way to add valuable information close to the word, without obscuring it. That way, the user can click on the word and get more contextual information, all without scrolling or lots of mouse movement. 3.7.1. The CodeSave the code in Example 3-7 as index.php. Example 3-7. PHP and JavaScript cooperate to make drop-down stickies work
<?php
$nextid = 1;
function start_link( $text )
{
global $nextid;
$idtext = "a"+$nextid;
?><a href="javascript: void drop( '<?php echo($idtext); ?>' );">
<span id="a_<?php echo($idtext); ?>"><?php echo($text); ?></span></a>
<div id="<?php echo($idtext); ?>" class="drop" style="visibility:hidden;">
<table cellspacing="0" cellpadding="0" width="170"><tr>
<td valign="top" width="20">
<a href="javascript: void close(<?php echo($idtext); ?>)"><img src="close.gif"
border="0"></a>
</td>
<td valign="top" width="150">
<?php
}
function end_link( )
{
?>
</td>
</tr></table>
</div><?php
}
function link_header( )
{
?>
<style type="text/css">
body { font-family: arial, verdana; }
.drop {
padding: 5px;
font-size: small;
background: #eee;
border: 1px solid black;
position: absolute;
}
</style>
<script language="Javascript">
function drop( sid )
{
aobj = document.getElementById( "a_"+sid );
divobj = document.getElementById( sid );
divobj.style.top = aobj.offsetBottom+10;
divobj.style.left = aobj.offsetLeft+10;
divobj.style.visibility = "visible";
}
function close( sid )
{
divobj = document.getElementById( sid );
divobj.style.visibility = "hidden";
}
</script>
<?php
}
?>
<html>
<head>
<?php link_header( ); ?>
</head>
<body>
Hey <?php start_link( "this is interesting" ); ?>
That really<br/>
Is interesting <?php end_link( ); ?>. How about that.
<br/>
The popup will go over text and all that.<br/>
And it will stay up until it's dismissed with the close
button.
</body>
</html>
The script defines three functions at the top of the file: start_link, end_link, and link_header. The call to start_link takes the text of the link as an argument. The contents of the drop-down box are then supplied, and the end_link call is made.
3.7.2. Running the HackCopy the code and the images to the server. Point your browser to the index.php script and you will see something similar to Figure 3-10. Figure 3-10. A clickable keyword in the document
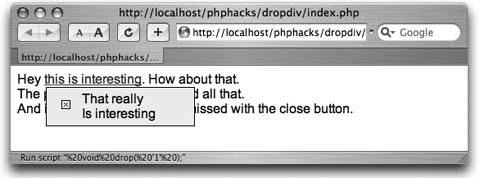
Now click on the link and you will get the drop-down box with a close icon, as shown in Figure 3-11. 3.7.3. See Also
Figure 3-11. The drop down positioned under the link
|